Birçok AMP hatası genellikle basit şekilde çözülebilir. AMP sitelerinde sıkça rastlanan AMP hataları ve çözümlerine yazının devamından ulaşabilirsiniz. Karşılaştığınız farklı amp hataları olursa yorum yaparak paylaşabilir, çözüm önerisi alabilirsiniz.
İçindekiler
AMP Testi
Öncelikle bilmeyenler için AMP sürümü oluşturduktan sonra, AMP sürümünüzün çalışıp/çalışmadığını ve geçerliliğini öğrenmek için Google Search Console tarafından sunulan AMP Testi aracını kullanabilirsiniz. AMP testi aracına aşağıdaki bağlantıdan ulaşabilirsiniz.
AMP Test – Google Search Console
AMP Hataları ve Çözümleri
AMP sitenizi yukarıdaki AMP araç yardımıyla test ettikten sonra çeşitli AMP hataları ile karşılaşabilirsiniz. AMP sayfanız için hatalarla karşılaşıyorsanız, sitenizin AMP sürümü Google tarafından indexlenmeyecektir. Bazı AMP hataları ve çözümleri.
Sayfaya ulaşılamıyor
Sayfaya ulaşılamıyor hatası, sayfanın mevcut olmamasından veya robots.txt tarafından engellenmesinden kaynaklanır. Bazen anlık sorunlardan da kaynaklı olabilir, testi yenileyerek deneyebilirsiniz.
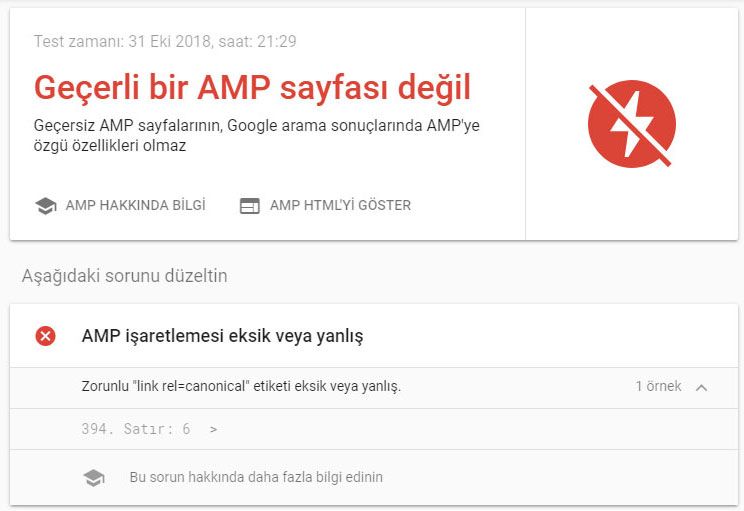
Geçersiz AMP sayfalarının, Google arama sonuçlarında AMP’ye özgü özellikleri olmaz
#Bu hata genellikle sayfanızda canonical etiketinin olmamasından kaynaklıdır. Canonical linki; AMP sürümü görüntülenen sayfanızın orijinal sürümüne link vermelidir.
Örnek Canonical Kullanımı
Sayfanızın AMP sürümü linki: http://www.siteadresiniz.com/konu_linki.html/amp
Sayfanızın Orijinal (AMP sürümsüz) linki: http://www.siteadresiniz.com/konu_linki.html
Olması gereken canonical linki: <link rel=”canonical” href=”http://www.siteadresiniz.com/konu_linki.html” />
Zorunlu “link rel=canonical” etiketi eksik veya yanlış.
#Bu hatanın çözümü için Örnek Canonical Kullanımı anlatımını inceleyebilirsiniz.
“link rel=canonical” etiketi, dokümanda birden çok kez görünüyor.
#“link rel=canonical” etiketi sayfanızda birden fazla kullanıldığı için bu hatayı alıyorsunuz, fazla olan “link rel=canonical” etiketini silerek bu sorunu düzeltebilirsiniz.
Referans verilen AMP URL’si kendi sayfasının standart AMP’si
Bu hata amp sürümüne yönlendirmek için kullanılan amphtml etiketinin hatalı veya eksik olmasından kaynaklıdır.
#Ayrıca amphtml kodu sayfanın amp sürümünde de kullanılıyorsa bu hatayı alırsınız. Amp sürümünüzde amphtml kodu olmamalı.
amphtml etiketi doğru kullanımı
Sayfanızın AMP sürümü linki: http://www.siteadresiniz.com/icerik/amp
Sayfanızın Orjinal (AMP sürümsüz) linki: http://www.siteadresiniz.com/icerik
Olması gereken amphtml etiketi: <link rel=”amphtml” href=”http://www.siteadresiniz.com/icerik/amp”/>
“div” etiketinde “tabindex” özelliği eksik veya hatalı, ancak bu özellik, “on” özelliği için gerekli.
#Bu hata kullandığınız tabindex etiketinin hatalı olmasından kaynaklıdır. Hata veren sayfanızda tabindex kodunun hangi bölümde kullanıldığını bulup, kodu düzelterek hatayı çözebilirsiniz.
Özel JavaScript’e izin verilmiyor.
AMP sayfalarında HTML sitelerdeki gibi JavaScript kodları kullanamazsınız, AMP sayfalarının kendine özel JavaScript kullanımı vardır.
#Bu hatayı düzeltmek için amp sayfanızdaki JavaScript kodlarını kaldırın ve aşağıdaki örnekleri kontrol edin.
Hatalı JavaScript Kullanımı
#AMP sayfalarındaki JavaScript kodları standart JavaScript kodlarından farklıdır, aşağıdaki gibi kullanımlar AMP hatalarına neden olacaktır.
1 2 | <script type='text/javascript'>kod içeriği</script> <script src='script.js'></script> |
Doğru JavaScript Kullanımı
#AMP sayfalarındaki JavaScript kodlarını aşağıdaki örneklerdeki gibi kullanabilirsiniz.
1 2 3 4 5 | <script custom-element=amp-carousel async src='https://cdn.ampproject.org/v0/amp-carousel-0.1.js'></script> <script async src='https://cdn.ampproject.org/v0.js'></script> <script custom-element=amp-sidebar async src='https://cdn.ampproject.org/v0/amp-sidebar-0.1.js'></script> <script custom-element=amp-analytics async src='https://cdn.ampproject.org/v0/amp-analytics-0.1.js'></script> <script custom-element=amp-auto-ads async src='https://cdn.ampproject.org/v0/amp-auto-ads-0.1.js'></script> |
“amp-analytics” adlı etiket için “amp-analytics” adlı uzantı JavaScript’inin eklenmesi gerekir.
#Sitenizde kullandığınız bir amp etiketi için JavaScript kodu eklemediğinizde bu hatayı alırsınız.
Örneğin; AMP sürümünüzde <script custom-element=amp-analytics async src=’https://cdn.ampproject.org/v0/amp-analytics-0.1.js’></script> etiketi ile amp-analytics-0.1.js dosyasını çağırıyorsanız, bu etiket için bir JavaScript kodu eklemeniz gerekir.
#amp-analytics etiketi için doğru kullanım:
1 2 3 4 5 6 7 8 9 10 11 12 | <amp-analytics type="googleanalytics"> <script type="application/json">{ "vars": { "account": "UA-XXXXXXXX-X" }, "triggers": { "trackPageview": { "on": "visible", "request": "pageview" }} }</script> </amp-analytics> |
AMP sayfası değil
#URL bir AMP sayfası değil veya herhangi bir AMP sayfasına bağlantı vermiyor hatası sitenizde yukarıdaki anlatımdaki gibi canonical etiketini kullanmadığınızda veya hatadan da anlaşılacağı üzere amp sayfanızın olmamasından kaynaklıdır.
AMP işaretlemesi eksik veya yanlış
#AMP işaretlemesi eksik veya yanlış hatası, AMP sayfanızın HTML sürümündeki <html amp> etiketinin hatalı olmasından kaynaklıdır. Doğru kullanım için aşağıdaki örneği inceleyebilirsiniz.
Gerekli İşaretlemeler
<!doctype html> etiketi ile başlayın.
Standart <html> etiketi yerine <html ⚡> veya <html amp> kullanın
<link rel=”canonical” href=”AMPSIZ_LINK”> canonical etiketi kullanın.
Daha detaylı bilgi için AmpProject sitesindeki Gerekli İşaretlemeler (Required markup) sayfasını ziyaret edebilirsiniz.



çok başarılı sorunları çözdüm sayenizde.. teşekkürler
merhaba. Yardımcı olma şansınız var mı?
Skype üzerinden iletişime geçebilirsiniz.
Hocam skp adresiniz yok
live:oguz_30 olarak ekleyebilirsiniz.
çözümler doğru olabilir lakin ben bu sayfalardaki kodlara wordpress ile nasıl ulaşacağım
Kullandığınız amp eklentisine göre değişir çözümler.
https://oguzturk.net/wordpress-amp-eklentileri-incelemesi/
Yukarıdaki linkten tavsiye edilen eklentiyi kullanırsanız, sorun yaşamazsınız.
Teşekkürler bilgi için, takıldığım noktalar olmuştu onu da buradan çözdüm 🙂
Rica ederim, faydalı olduysa ne mutlu.
Tebrik ve başarı diliyorum bloğun güzel ve faydalı 🙂
Görüşünüz için teşekkürler Serkan bey.
Küçük bir önerim var şahsi önerimdir, yazı fontunu bir tık büyütmeniz iyi olur. Bu şekilde çok ufak gözlerde sorun olan kişilerin zorlanacağını düşünüyorum 🙂
Dikkate alırım teşekkürler 🙂
İyi hoş güzelde canonical link wordpress de nasıl kullanılır nasıl kullanılır bi gösterseydiniz hocam bununla ilgili bir tane bile yazı yok.sadece böyle kullanılır yazmışsınız . Nereye yazicaz o kodları bi yardım edin kaç aydır aynı hata var.
https://oguzturk.net/wordpress-amp-eklentileri-incelemesi/
Eklenti kullanmanız gerekiyor, yukarıdaki linkte en iyi eklentileri paylaştım Mehmet bey.
Amp eklentisini kurdum fakat amp sayfalarında diğer eklentilerimin calismadigini gördüm. Bunun için ne yapmalıyım.
Emre bey amp sayfalarda mevcut eklentilerin çoğu çalışmaz, kullandığınız eklentilerin amp desteklemesi gerekir.
Bazı WordPress amp eklentileri kendi içinde kullanabileceğiniz amp ile uyumlu eklentiler sunar, onları da deneyebilirsiniz.
Merhaba amp hataları link hatası çok veriyor fakat eklenti de düzgün çalışıyor
Hangi eklentiyi kullanıyorsunuz aldığını hata nedir, detaylı bilgi verirseniz yardımcı olabilirim.
Merhaba üstad,
sitemde “AMP for WP” kullanıyorum. her hangi bir sorun yok https://prnt.sc/p98j3e , ne zaman “WP Product Review Lite” aktiv etsem böyle bir hata veriyor: https://prnt.sc/p98ji3 bu sorunu nasıl çözebilirim yardım ederseniz sevinirim.
Teşekkür ederim
Kullandığınız eklentinin amp ile uyumlu olması gerekir, WP Product Review Lite eklentisi uyumlu görünmüyor, bunu geliştiricinin düzeltmesi gerekir.
Amp ile uyumlu farklı bir eklenti kullanabilir veya eklentinin geliştiricisine yazabilirsiniz.
peki, cevabınız için teşekkürler
Sites jomla joomla temanın kendi mobil temasıda var amp eklentisi kurdum url dizine eklendi artık mobilden her girdiğimde amp sürümü açılıyor ben böyle lanet bir amp sayfası kullanmak istemiyorum amp zımbırtısını tamamen kaldırdas goole sitemi dizinden tamemen siler mi veya banlar mı ?
Cengiz bey amp kullanımı zorunlu değildir. Kullanmazsanız hiçbir problem olmaz.
“link rel=canonical” etiketi, dokümanda birden çok kez görünüyor. linkleri nasıl kaldıra bilirim
Hangi sistemi ve hangi eklentiyi kullandığınıza göre değişir düzenlemeler Onur bey.
Merhaba hocam google search console da bu (“link rel=canonical” etiketi, dokümanda birden çok kez görünüyor.) hatayı alıyorum daha evvel böyle bir sorunla karşılaşmadım ve pek kaynakta yok yoast seo uygulamasını kullanıyorum. Güncelleme yaptıktan sonra bu hale geldi yardımcı olursanız sevinirim.
Yoast’ın son sürümünde böyle bir hata görmedim, sitenizin incelenmesi gerekir Erdal bey.
<link rel="amphtml" href="/amp”>
<link rel=”canonical” href=””>
Amp temada etiketlerinin arasına bu iki kod ekli olması mı lazım? Veya sadece biri mi ekli olmalı?
Sitenizin amp sürümünde canonical, normal sürümünde ise amphtml olmalıdır.
Bu kodlar botlara sitenizin amp ve normal sürümünü gösterir.
Merhaba sitemizde 28 hazirandan itibaren AMP sunucu hatası vardı geçtiğimiz günlerde anca düzeltildi 2-3 gündür iyiydik ancak aynı hatayı yine verdi. bu konuda görselleri size nasıl gönderebiliriz
Gelen ileti şu şekilde
oogle’dan *** sitesinde Kapsam sorunlarıyla ilgili düzeltmelerinizi doğrulamasını istediniz. İstenen düzeltme şu sorun içindi: ‘Sunucu hatası (5xx)’.
Ancak, bazı sayfaların bu sorundan etkilenmeye devam ettiğini tespit ettik.
Doğrulama işleminin ilerleme durumuyla ilgili tüm ayrıntıları incelemek ve kalan sayfaların nasıl düzeltileceği konusunda bilgi edinmek için lütfen aşağıdaki bağlantıyı izleyin.
Skype üzerinden ekleyebilirsiniz, live:oguz_30
Hocam amp sorunum var adresim watsaptan 90 545 *** ** ** yazarsanız
Skype üzerinden ekleyebilirsiniz.
Birçok AMP hatası genellikle basit şekilde çözülebilir. Eğer bir hata alırsam sizden destek almaktan memnuniyet duyarım.
Merhaba, öncelikle bu değerli bilgiler için size teşekkür ederim. Benim sorunum şöyle. BetterStudio’nun Publisher temasını ve onunla birlikte gelen Better AMP eklentisini kullanıyorum. Aldığım hata “Referans verilen AMP URL’si kendi sayfasının standart AMP’si” şeklinde ve internette bir çok çözüm aradığım halde sonuca ulaşamadım. SEO eklentisi olarak da Rank Math kullanıyorum. Bu hatayı manuel olarak nasıl çözeceğim? Ya da Rank Math eklentisinin ayarları üzerinden bir fonksiyon var mı?
Değerli cevabın için için şimdiden teşekkür ederim, takip ediyor olacağım.
Kontrol edilmesi gerekiyor, Skype üzerinden eklerseniz müsait bir zamanda bakabilirim.