PWA – Manifest bir JSON dosyasıdır. Bu JSON dosyası, tarayıcılara web sitemiz hakkında bilgi verir. Bu PWA – Manifest özelliğini SEO için kullanabiliriz.
PWA – Manifest özelliğini web siteleriniz için basit bir uygulama tarzında çalıştırabilirsiniz. Bu özellik Türkiye’de çok fazla bilinmemektedir ve kaynak sayısı çok azdır. Yapmanız gereken yazının devamındaki adımları uygulamaktadır.
# Manifest ile basit bir uygulama oluşturalım.
İçindekiler
manifest.json Nedir?
manifest.json dosyası genellikle uygulamaların özelliklerinin bulunduğu dosyasıdır. Phpde kullandığımız .conf dosyasına benzer özellikler taşır.
manifest.json Dosyası Ayarları
Aşağıdaki kodları not defterine yapıştırıp, gerekli alanları sitenize göre düzenledikten sonra manifest.json şeklinde kaydederek, FTP aracılığıyla sitenizin ana dizinine gönderin.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | { "lang": "tr_TR", "dir": "ltr", "name": "Site Başlığı", "description": "Açıklama", "short_name": "Kısa Başlık", "icons": [{ "src": "/icon/resim.webp", "sizes": "64x64", "type": "image/webp" },{ "src": "/icon/resim.png", "sizes": "64x64", "type": "image/PNG" }, { "src": "/icon/resim.png", "sizes": "128x128", "type": "image/PNG" }], "start_url": "/", "display": "fullscreen", "orientation": "portrait", "background_color": "#ffffff", "theme_color": "#282828" } |
Kodların Açıklaması
- Resim boyutları kodların içerisinde belirtilmiştir. Belirtilen boyutlarda resimler yükleyin.
- name: alanı PWA uygulamamız açılırken görünecek isimdir.
- short_name: Tarayıcılarda Ana ekrana kısayol ekle bölümünde görüntülenecek yazı, ayrıca ana ekranda bu yazı ile görüntülenir.
- display: display kısımını standalone veya fullscreen yaparsanız uygulama içerisinde adres çubuğu görünmez, browser yaparsanız adres çubuğu görünür.
- background_color: Açılış ekranımızın arkaplan rengi.
- theme_color: display:browser şeklinde kullanıp adresi çubuğunu görüntülerseniz, theme_color alanı adres çubuğunun rengini belirler.
- orientation: orientation kısmını portrait yaparsanız siteniz dikey, landscape yaparsanız siteniz yatay olarak görüntülenecek.
Kodlar ile ilgili daha detaylı bilgi için Web App Manifest adresini ziyaret edebilirsiniz.
manifest.json meta tag
manifest.json ayarlarını yapıp sunucuya gönderdikten sonra, sitenizin ana sayfasına manifest.json için meta tag eklemeniz gerekiyor. Aşağıdaki meta tagı sitenizin ana sayfasında <head> </head> tagları arasına ekleyin.
1 | <link rel="manifest" href="/manifest.json"> |
Eklediğiniz bu kod botlara sitenizin bir manifest dosyası olduğunu bildiriyor.
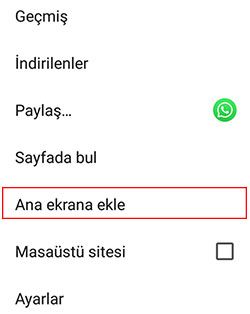
Adımları tamamladıktan sonra PWA uygulamamız bitmiş olacak. Görüntülemek için telefonunuzdan sitenize Chrome tarayıcısı ile giriş yapın. Sağ üstte bulunan üç noktaya tıklayın. Açılan menüden Ana Ekrana Ekle butonuna tıklayın.
# Örnek Ekran Görüntüsü:
Son olarak tüm adımları tamamladıktan sonra PWA – Manifest uygulamanızın doğruluğunu aşağıdaki linkten sitenizi analiz ederek doğruyalabilirsiniz.



Yorumlar